開發動機
開發方法
-
Frontend
Using the NextJS to develop, and the MobX replaced the Redux to handle the state.
-
Admin
Using the Ant Design strong component to develop the whole system.
-
Backend
Using Express and MongoDB.
功能介紹
-
Host
The host can easily open a room and save the lottery URL for the future.
The game can be shared by QRcode and the link. -
Players
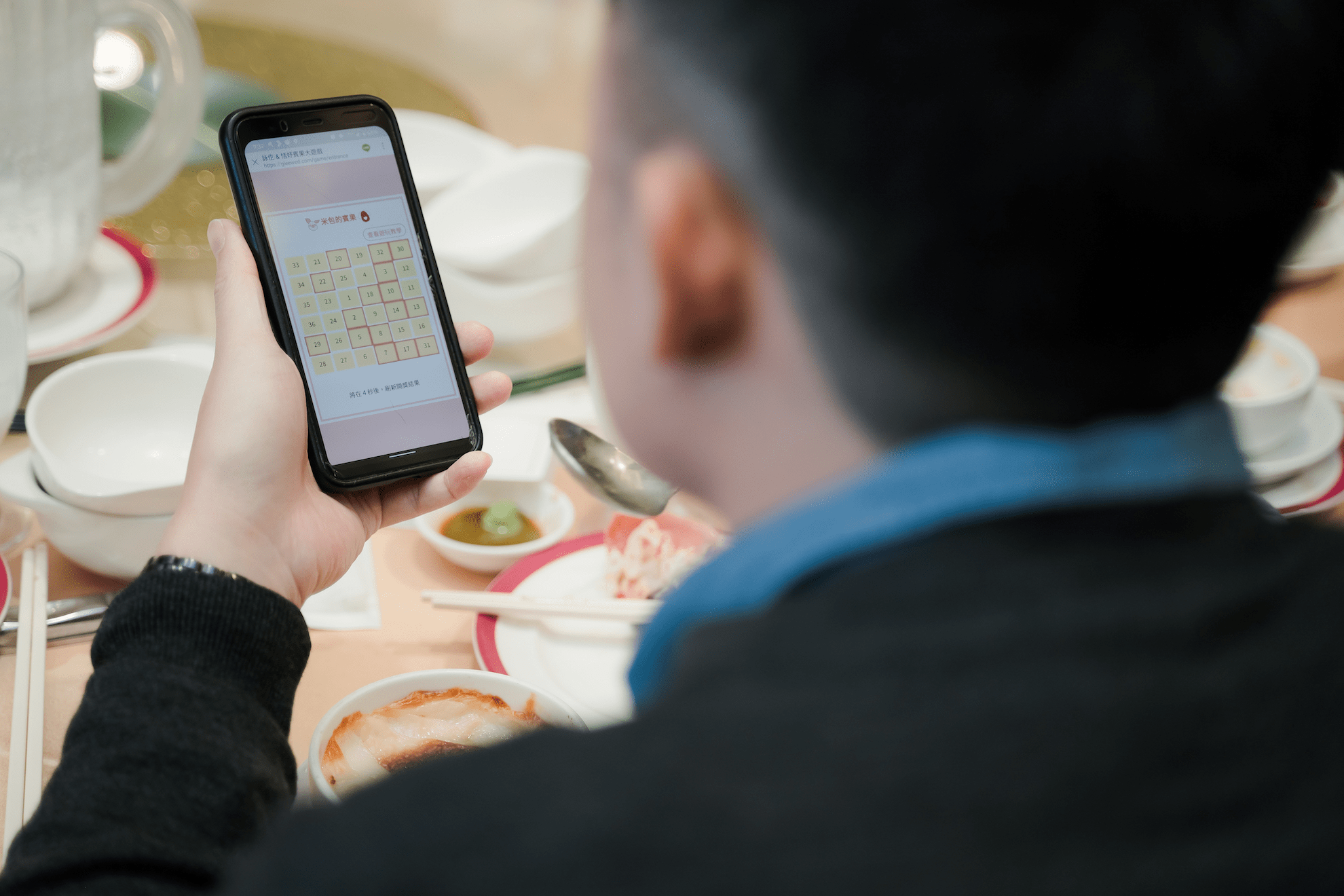
Players easily set the bingo card by tapping on the screen; moreover, switch the number by dragging the number to the replaced position.
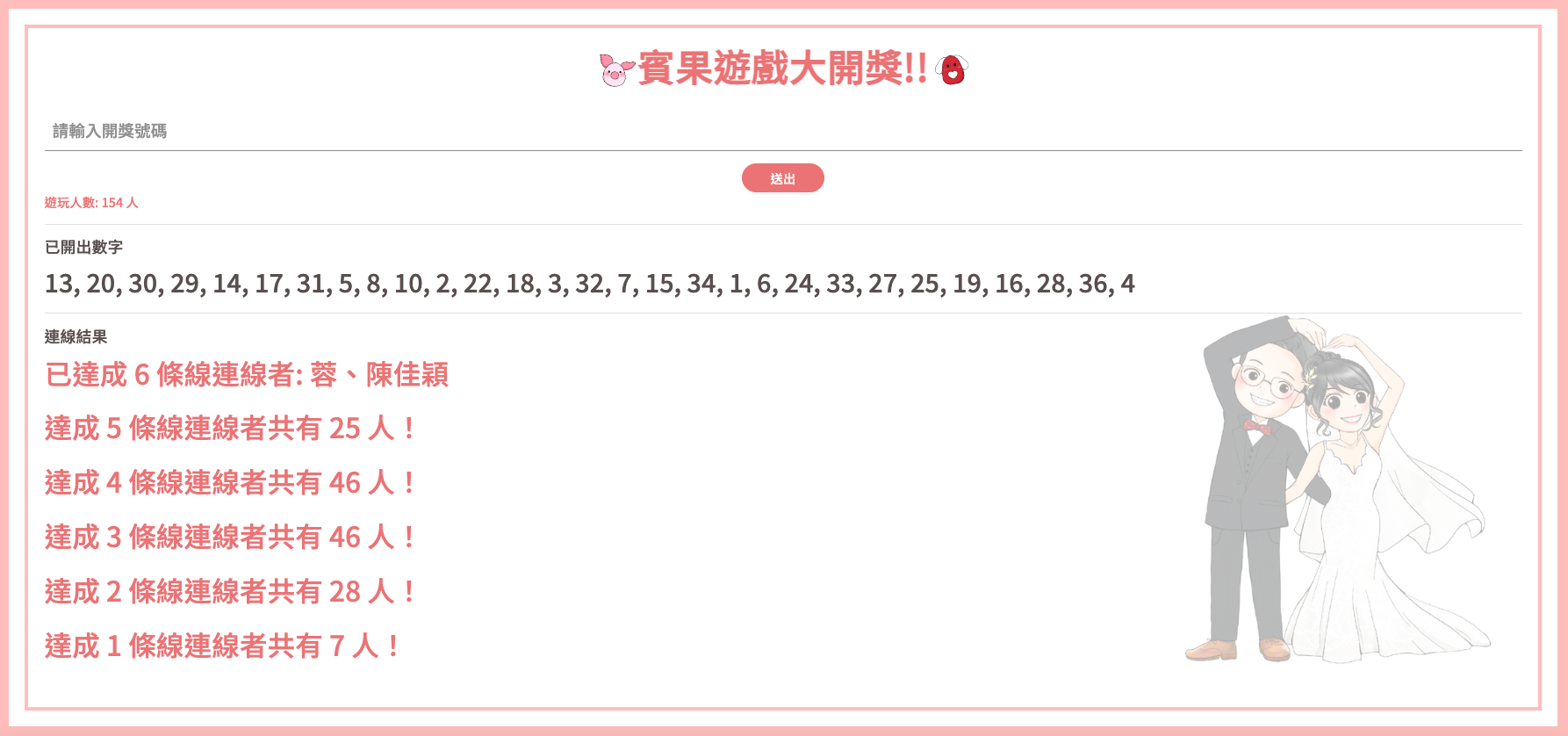
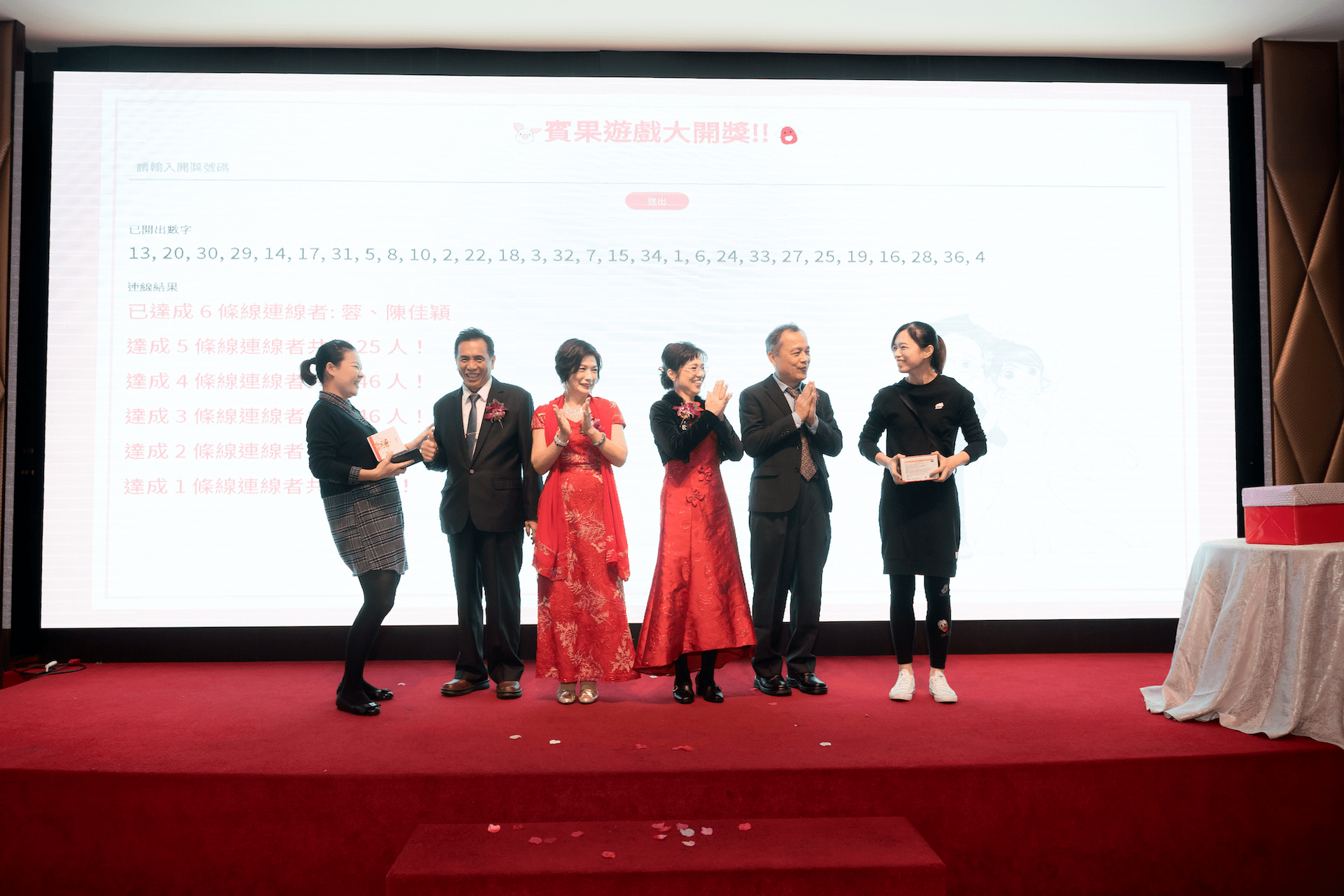
While winning numbers are being drawn, players can open the game page and watch the live result.
Players can be fully engaged in the game as Lottery draw results and linkage of cards will be showed real time on players’ screen. -
Wedding Web Admin Management
The groom and bride can view players' information on the Wedding website admin management.
開發工具
React
TypeScript
NextJS
MobX
styled-components
React DnD
影片
圖片